Urjanet
When I joined Urjanet, the product was a spreadsheet full of data. I was brought in to design their first user-facing product. Partnering closely with the CEO, CMO, VP of Product, and senior engineers, I built the entire product from the ground up.
The process
I worked with the CEO and CMO to create moodboards and establish a look and feel that reflected Urjanet's identity. Then, I partnered with the VP of Product to design the login screens, account settings, dashboard, and the first features, which laid the groundwork for our design system. As dev developed each design I sat next to them to answer questions and collaborate rather than relying on documentation. My work at Urjanet was a Lean as it gets.
Rapid design
Working at a startup is completely different from life at a Fortune 500 company. There’s no time for formal requirements, lengthy documentation, multiple design iterations, or extensive user testing. The ability for users to input their own credentials was already overdue when I joined, so I had to work as lean as possible. The VP of Product and I spent an entire day at a whiteboard mapping out the essential features needed to launch the first version of Urjanet’s product.
Although we didn’t have time for formal usability testing, I made sure to squeeze in some quick, informal "guerrilla" testing. By collaborating with our sales and support teams, who were deeply familiar with customer needs, I was able to gather valuable feedback to refine the designs.
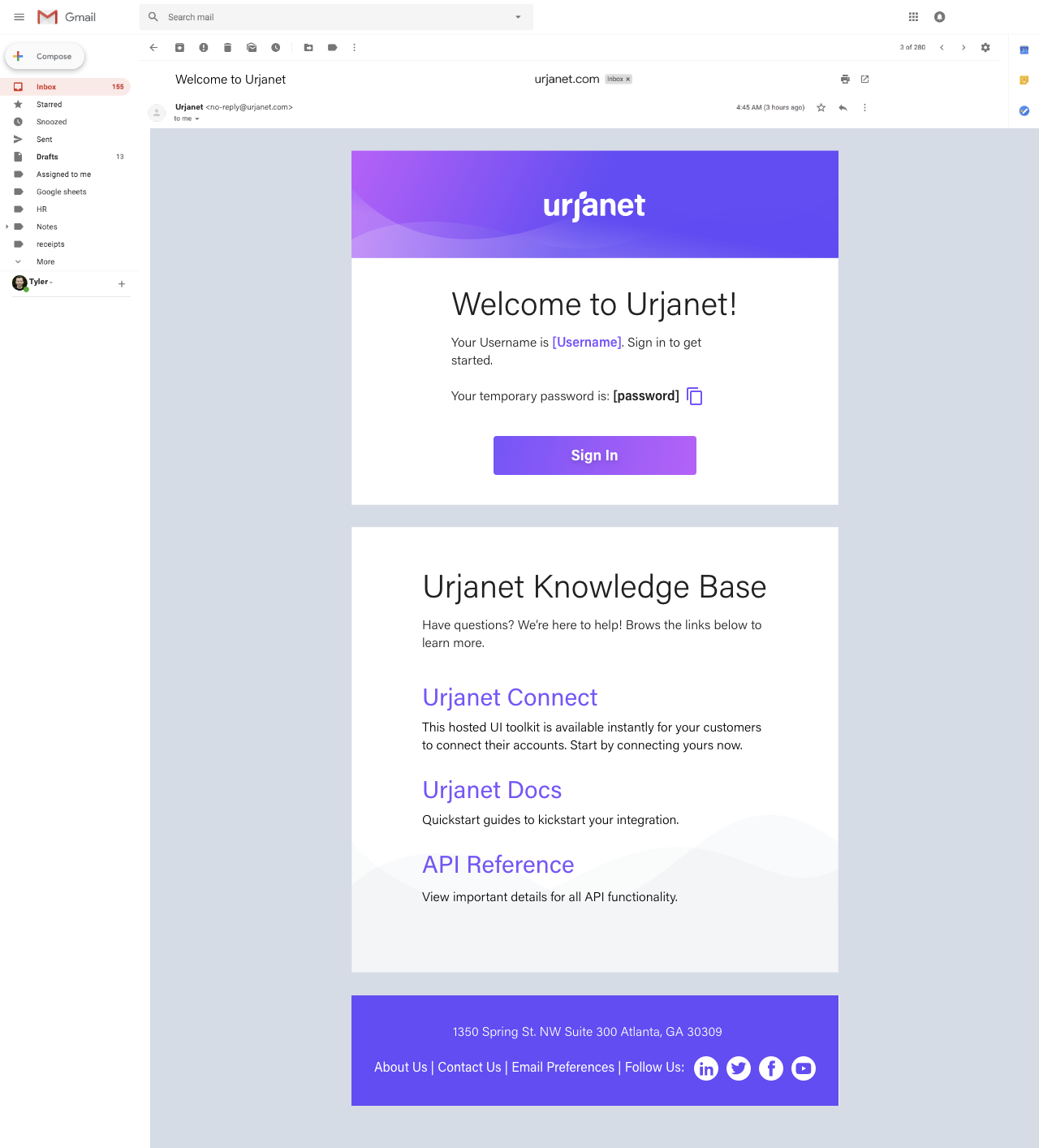
First time login
My first task was creating the login experience. With no time for multiple iterations, I pulled colors, fonts, and branding from the marketing team, used the mood boards I developed with the CEO and CMO, and designed the email template, login screen, and first-time login experience. I then spent about 20 minutes with the CMO refining the design and branding to her liking. The designs were ready for development in a single day.
Outcomes
The features above were designed and ready for development in just over a week, and they were built and released in about a month. Our primary success metric was achieving a significant increase in credentials added to the system while reducing credential errors. Within six months of launch, credentials added grew by over 60%, and errors dropped by more than 70%. These designs were considered a major success. That said, these were only the first steps—over 200 additional designs were created to build out the full product.
In May 2022, Urjanet was acquired by Arcadia. 🎉
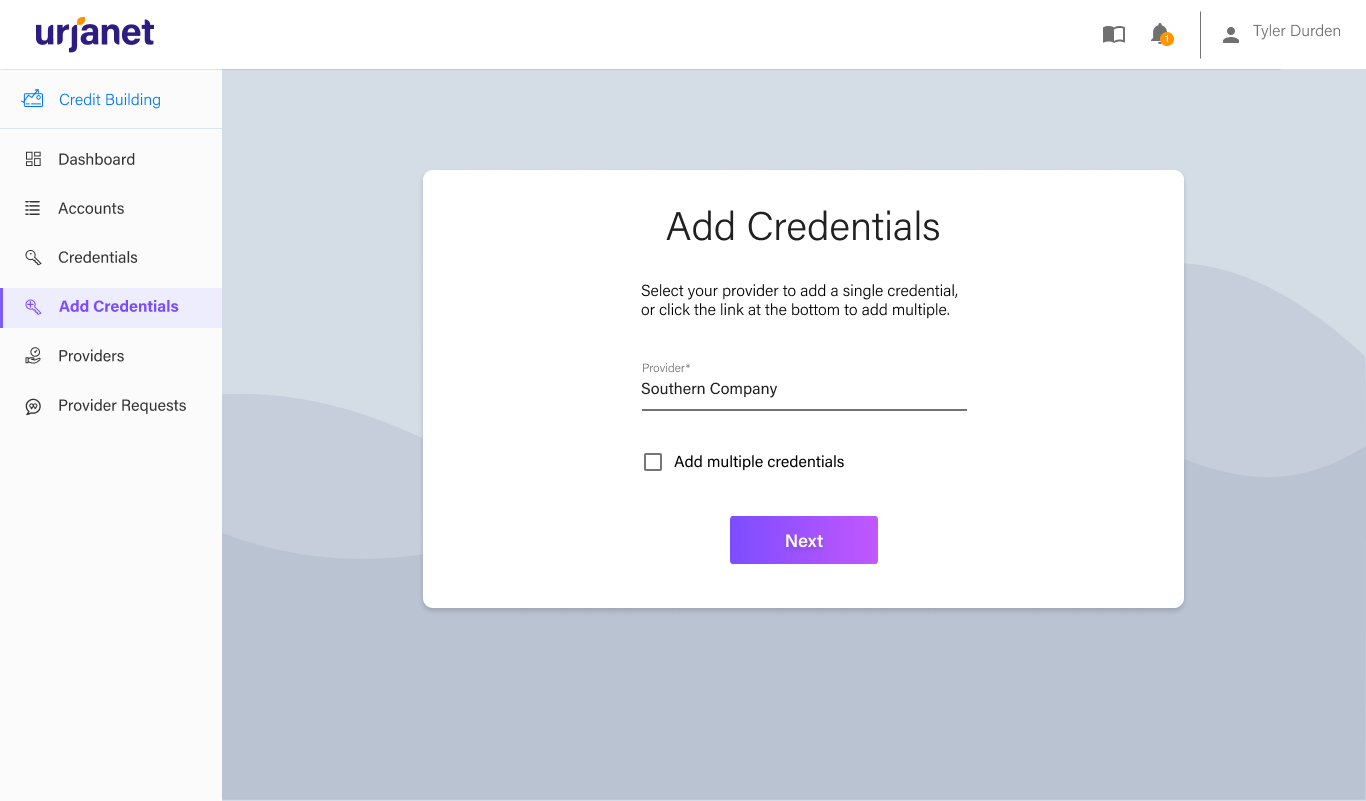
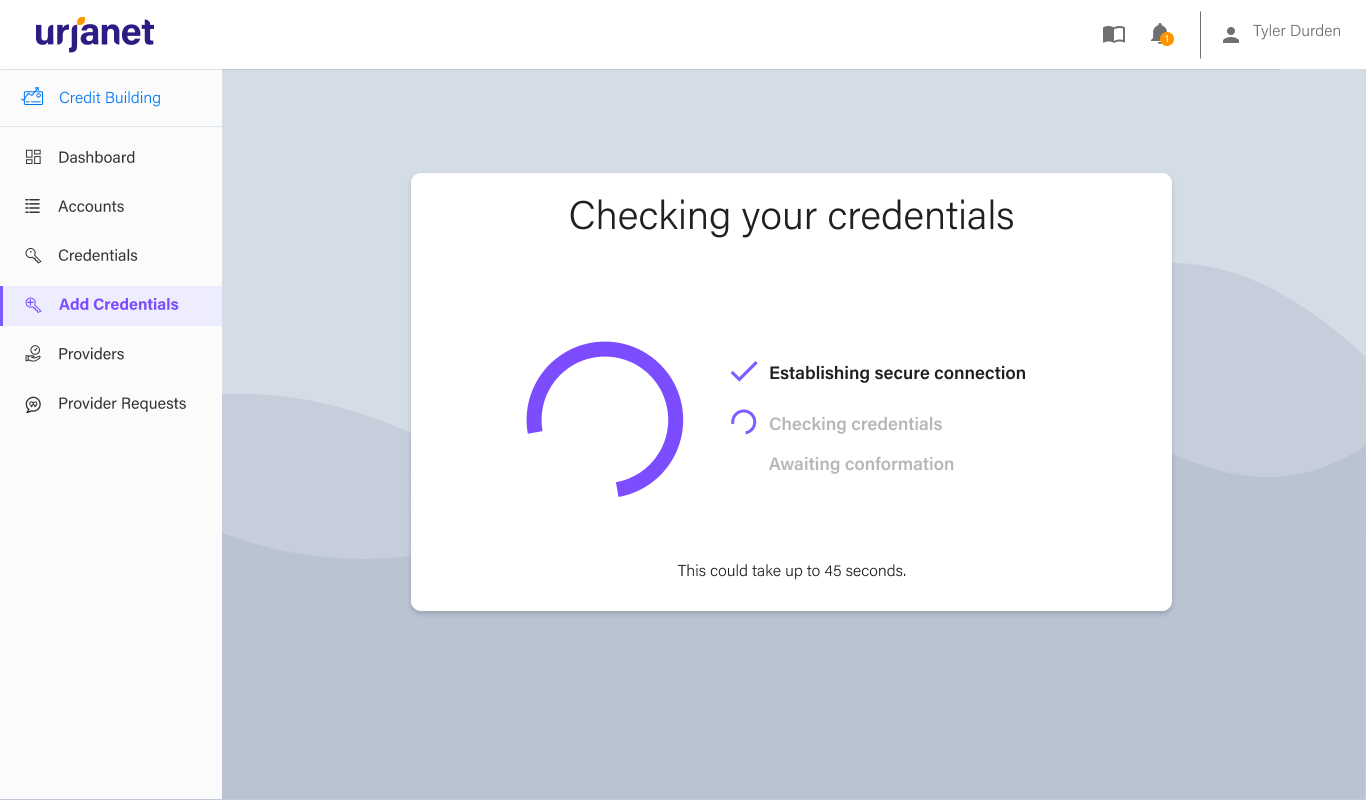
Adding Utility Credentials
Urjanet Console was a complex product, but one of its most impactful features was enabling customers to add their utility accounts and login credentials directly into the system. This allowed Urjanet to monitor and consolidate all their utility data seamlessly. Previously, the process was tedious and error-prone—customers submitted Excel sheets with provider details, which our team manually entered into the database. The new feature simplified this process, allowing users to add credentials accurately with just a few clicks. It significantly reduced errors, internal costs, and support calls while boosting the number of credentials added—a key metric of success.
Dashboard
Creating a dashboard to monitor bills due, credential issues, account errors, new accounts found, and utility statements was a high priority. The dashboard created what our VP of sales called a “hero moment” during demos, helping potential users quickly see the platform’s value. Both the VP of Product and CMO wanted a visually striking "front door" that elevated the brand. Thanks to the mood boards and earlier designs, I had a strong foundation to quickly design a dashboard that was both functional for users and appealing to stakeholders. After drafting the initial design, I co-designed with stakeholders by bringing my laptop directly to their offices. The final dashboard was dev-ready in less than a day.
Accounts
Finally, we needed a pattern that let users browse and monitor all their data—accounts, credentials, and providers. Designing a single pattern to work across multiple data types was a bit more challenging, but co-designing with the dev team and VP of Product made it happen quickly. As a team, we completed the design in under a day. Once again, I worked side by side with the front-end developer to ensure the screens were built smoothly and aligned with the design.