Universal IA
The Information Architecture across ADP’s products was a bit of a mess, to put it mildly. It had grown organically over the years, driven by Product managers without input from UX designers. Eventually, upper-level management took notice of the problem and tasked me with leading the effort to redesign the IA to align with our customers' mental model.
I am actively adding and editing content on this page. What’s here is a good outline, but there is a lot of content to add. Please excuse the mess.
Understanding the context
To start things off, I brought together stakeholders, Senior Product Managers, and my own boss to define the context of the situation and the problem we needed to solve. The slides below capture the outcome of those meetings.
Defining the problem, opportunity, and outcome
To craft a solid strategy, I took inspiration from Jared Spool's design principles and the Google Sprint method. I facilitated a workshop that helped us define three key topics:
Our future vision: Where do we ultimately want to be?
Current problem: What's preventing us from achieving our vision?
Desired outcomes: How do we know we have done a great job solving the problem?
Current WFN IA
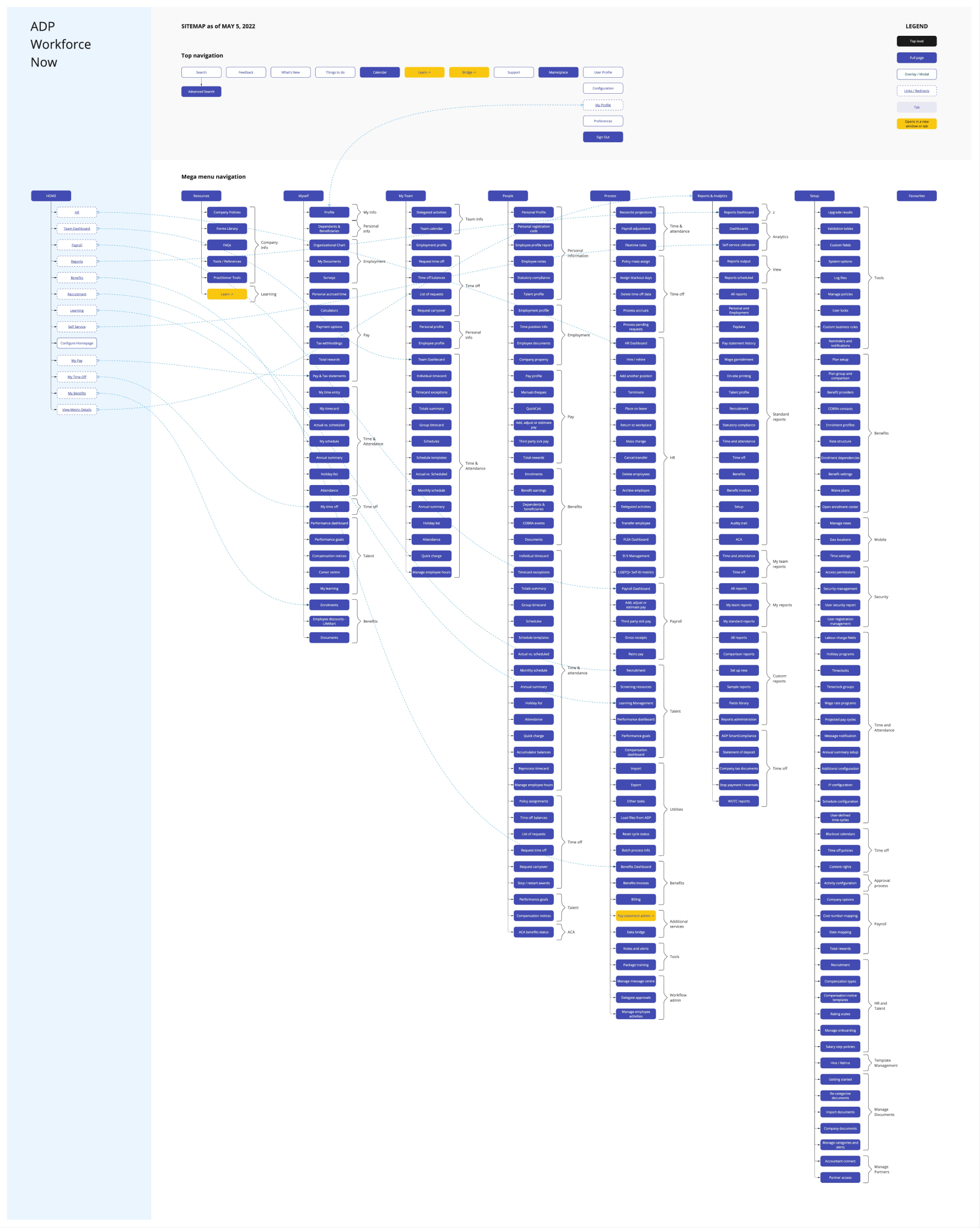
While this new IA proposal is meant to serve as a universal template, we lacked the resources to redesign the IAs of all our products simultaneously. Fortunately, WorkForceNow (WFN), one of our key products, was primed to be the first to implement the new IA. The image on the right shows the diagram of the WFN IA and just how deep and complex it is.
Research
To pinpoint an IA structure aligning with our users' mental models, we ran two tree jack tests and two usability studies, with iterative rounds in between. What we found was that a domain-based navigation structure universally resonates with our users' mental models. Additionally, we learned that our various user groups (practitioners, managers, and employees) have distinct needs and could benefit from role-focused IAs. Below is a condensed diagram of our proposed IA.
The Leg Work
The next hurdle was tough. Our research covered all nodes across all products, and the ideal IA we uncovered didn't align perfectly with specific products. Still, it provided a solid foundation. Adding to the complexity, WFN teams were structured by domain and they were used to determining page placement within the IA. This meant coordinating with up to 10 separate teams to craft a new IA structure, posing logistical and political challenges. My product partner and I took charge of tackling this. After months of legwork and additional testing, we arrived at our proposed IA.
Role Switcher Workshop
The next challenge was workshopping a solution to enable users with permission to switch between role-focused IAs. These creative workshops are where I thrive, and I am armed with a deep toolbox for conducting them.
Despite being remote, we brought all key team members together on a Miro board for a rapid sketching session. The goal was to churn out as many potential solutions as possible, regardless of plausibility or polish; quantity was the focus. It's an exercise meant to ignite creativity and encourage out-of-the-box thinking. Afterward, we each presented our ideas while the team took note of the standout elements. Eventually, we converged on the solution hilighted in green below.
Final Designs
After extensive research, collaboration, and iteration, we crafted high-fidelity prototypes for the final round of usability testing. We ran a test with 15 existing customers, covering five critical tasks, including those requiring role-switching. Remarkably, we achieved a 100% completion rate.
Manager
Employee
Practitioner